Assalamuallaikum wr. wb. selamat malam untuk para pembaca setia cah biyen :), sudah mau satu bulan nih kaya nya saya tidak update tutorial dikarenakan deadline hehe :), 2 hari yang lalu ada yang request ke saya, Gimana cara menampilkan popup di openlayers? jadi ketika salah satu marker yang ada di peta kita klik kemudian muncul sebuah popup untuk menampilkan detail dari suatu marker, untuk popup di openlayers saya menggunakan plugin tambahan, silahlan downlaod disini.
disini selain menggunakan plugin dari openlayer itu sendiri saya menggunakan plugin dari jQuery anda bisa mendownloadnya disini atau bisa juga menyalin kode berikut.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>untuk plugin dari Openlayers nya, saya sarankan untuk membaca artikel Menampilkan Peta Dengan Plugin Openlayers terlebih dahulu, karena dalam tutoral tersebut saya sudah jelaskan cara mendownload dan cara menggunakan library dari openlayers.
jika semua sudah siap sekarang waktunya eksekusi, pertama buat projek dengan nama terserah anda, kemudian salin kode berikut dan simpan dengan nama index.php, oh ya jangan lupa untuk library tambahan tadi pindahkan ke dalam projek anda.
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT POPUP DI OPENLAYERS</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript" src="FeaturePopups.js"></script>
<script type="text/javascript">
window.onload = function() {
// set layer
var osm = new OpenLayers.Layer.OSM('OSM');
// set icon marker
var icon = new OpenLayers.StyleMap({
'externalGraphic': 'https://4.bp.blogspot.com/-XjraOOVhBpI/VuZqnqPVlrI/AAAAAAAABPQ/u6-6K7CpPhUlY9_DCO01sdqBTM-ho2BCQ/s320/merah.png',
'graphicOpacity': 1.0,
'graphicWith': 16,
'graphicHeight': 32,
'graphicYOffset': -32
});
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(13125273.0316, -237257.9905),
// set zoom
'zoom': 5,
// set layers
'layers': [osm]
});
// set vector marker
var vector_marker = new OpenLayers.Layer.Vector('Marker', {
'styleMap': icon,
'strategies': [new OpenLayers.Strategy.Fixed()],
'protocol': new OpenLayers.Protocol.HTTP({
'url': 'marker.php',
'params': {},
'format': new OpenLayers.Format.GeoJSON()
})
});
// add to layer
map.addLayer(vector_marker);
// add merker point
var marker = new OpenLayers.Layer.Markers('marker');
map.addLayer(marker);
// create event
var singleEventListeners = {
'beforepopupdisplayed': function(e) {
var sel = e.selection;
popup(sel.feature.attributes, true);
return false;
}
}
// Create control and add some layers
var fp_control = new OpenLayers.Control.FeaturePopups({
'boxSelectionOptions': {},
'popupSingleOptions': {'eventListeners': singleEventListeners},
'layers': [[vector_marker, {'templates': {'hover': '<b>${.title}</b>', 'single': ' ', 'item': '<li>${.title}</li>'}}]]
});
map.addControl(fp_control);
}
function popup(json, status) {
if (status == true) {
$('.background-popup').fadeIn(500);
$('.popup').fadeIn(700);
$('.popup > .popup-heading > .popup-heading-title').html(json.title);
$('.popup > .popup-body').html(json.desc);
} else if (status == false) {
$('.background-popup, .popup').fadeOut('fast');
$('.popup > .popup-heading > .popup-heading-title, .popup > .popup-body').html('');
}
}
</script>
<style type="text/css">
* { padding: 0; margin: 0; font-family: Arial; }
.display-none { display: none; }
.background-popup { position: fixed; width: 100%; height: 100%; background-color: #000; opacity: 0.7; z-index: 999; }
.popup { z-index: 9999; background-color: #FFF; position: absolute; left: 15%; right: 15%; top: 5%; bottom: 5%; }
.popup > .popup-heading { padding: 15px; background-color: #DDD; }
.popup > .popup-heading > .popup-heading-title { font-size: 22px; }
.popup > .popup-heading > .close { position: absolute; right: 15px; top: 20px; font-weight: bold; cursor: pointer; }
.popup > .popup-body { padding: 7px; font-size: 14px; }
</style>
</head>
<body>
<div class="background-popup display-none"></div>
<div class="popup display-none">
<div class="popup-heading">
<h3 class="popup-heading-title">asd</h3>
<span class="close" onclick="popup({}, false)">X</span>
</div>
<div class="popup-body">
dsadsa
</div>
</div>
<div id="map" style="position: fixed; width: 100%; height: 100%;"></div>
</body>
</html>
dan yang terakhir buat file dengan nama marker.php, simpan di dalam projek yang sudah anda buat kemudian salin kode dibawah ini
<?php
// data marker
$markers = array(
array(
'id'=>1,
'title'=>'Marker 1',
'desc'=>'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'lat'=>'-7.644871999999999',
'lng'=>'112.90329700000007'
),
array(
'id'=>2,
'title'=>'Marker 2',
'desc'=>'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'lat'=>'-6.188597',
'lng'=>'106.58851700000002'
),
array(
'id'=>3,
'title'=>'Marker 3',
'desc'=>'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'lat'=>'-7.981894',
'lng'=>'112.62650299999996'
),
array(
'id'=>4,
'title'=>'Marker 4',
'desc'=>'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'lat'=>'-6.202251',
'lng'=>'107.001587'
)
);
// set response
$response = array(
'type'=>'FeatureCollection',
'features'=>array()
);
// loop marker
foreach ($markers as $key=>$val) {
$id = (int) $val['id'];
$title = $val['title'];
$desc = $val['desc'];
$lat = $val['lat'];
$lng = $val['lng'];
// set properties
$properties = array(
'id'=>$id,
'title'=>$title,
'desc'=>$desc,
);
// push data to features
array_push($response['features'], array(
'type'=>'Feature',
'geometry'=>array(
'type'=>'Point',
'coordinates'=>array($lng, $lat)
),
'properties'=>$properties
));
}
// set response JSON
header('Content-Type: application/json');
echo json_encode($response);
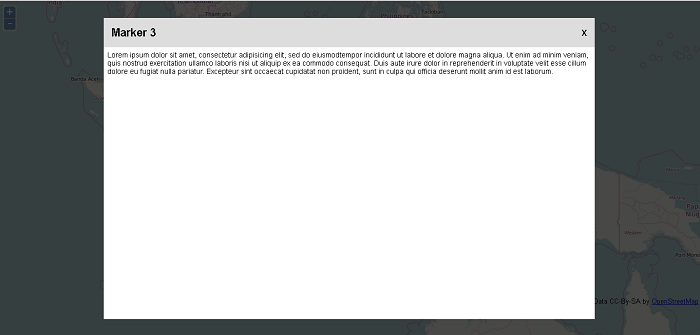
disini saya menggunakan Array sebagai penampung datanya, anda bisa menggantinya dengan data dari database jika data yang akan di tampilkan dari databasesekarang coba buka projek yang sudah anda buat dengan browser, dan lihat hasilnya, arahkan mouse anda ke salah satu merker maka akan muncul sebuah title dari suatu merker dan ketika anda klik maka jendela popup akan terbuka, dalam tutorial ini saya klik marker 3 maka sebuah jendela popup akan tersebuka seperti gambar di bawah ini

Ok, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat






ada gak versi codingan yang udah terkoneksi ke database bang.. jd gak pake array yg ada dicontoh
ReplyDeleteAyo Pasang Taruhanmu Sekarang di ItuBolaAgen Judi Bola & Casino Online Terpercaya dan Terbaik di
ReplyDeleteIndonesia.
Minimal Deposit Rp. 25.000,- Dan untuk minimal Withdraw Rp. 50.000,-
Proses Deposit & Withdraw Yang Tercepat.
=> Bonus Cashback 5% (dibagikan setiap Hari Senin)
=> Customer Service 24 Jam Nonsto
=> Support Deposit Via Aplikasi OVO,PULSA,GOPAY
=> Proses Withdraw 3-5 Menit
LINE : @itubola757
WHATSAPP : +85517696120
Link Alternatif
ituBola Online
Agen Taruhan Judi Teraman, Situs Taruhan Judi Teraman, Agen Judi Bola, Agen Judi Bola Online, Agen,
Bola Online, Agen Sportsbook
ArenaDomino Partner Terbaik Untuk Permainan Kartu Anda!
ReplyDeleteHalo Bos! Selamat Datang di ( arenakartu.org )
Arenadomino Situs Judi online terpercaya | Dominoqq | Poker online
Daftar Arenadomino, Link Alternatif Arenadomino Agen Poker dan Domino Judi Online Terpercaya Di Asia
Daftar Dan Mainkan Sekarang Juga 1 ID Untuk Semua Game
ArenaDomino Merupakan Salah Satu Situs Terbesar Yang Menyediakan 9 Permainan Judi Online Seperti Domino Online Poker Indonesia,AduQQ & Masih Banyak Lain nya,Disini Anda Akan Nyaman Bermain :)
Game Terbaru : Perang Baccarat !!!
Promo :
- Bonus Rollingan 0,5%, Setiap Senin
- Bonus Referral 20% (10%+10%), Seumur Hidup
Wa :+855964967353
Line : arena_01
WeChat : arenadomino
Yahoo! : arenadomino
Situs Login : arenakartu.org
Kini Hadir Deposit via Pulsa Telkomsel / XL ( Online 24 Jam )
Min. DEPO & WD Rp 20.000,-
INFO PENTING !!!
Untuk Kenyamanan Deposit, SANGAT DISARANKAN Untuk Melihat Kembali Rekening Kami Yang Aktif Sebelum Melakukan DEPOSIT di Menu SETOR DANA.
ArenaDomino Partner Terbaik Untuk Permainan Kartu Anda!
ReplyDeleteHalo Bos! Selamat Datang di ( arenakartu.org )
Arenadomino Situs Judi online terpercaya | Dominoqq | Poker online
Daftar Arenadomino, Link Alternatif Arenadomino Agen Poker dan Domino Judi Online Terpercaya Di Asia
Daftar Dan Mainkan Sekarang Juga 1 ID Untuk Semua Game
ArenaDomino Merupakan Salah Satu Situs Terbesar Yang Menyediakan 9 Permainan Judi Online Seperti Domino Online Poker Indonesia,AduQQ & Masih Banyak Lain nya,Disini Anda Akan Nyaman Bermain :)
Game Terbaru : Perang Baccarat !!!
Promo :
- Bonus Rollingan 0,5%, Setiap Senin
- Bonus Referral 20% (10%+10%), Seumur Hidup
Wa :+855964967353
Line : arena_01
WeChat : arenadomino
Yahoo! : arenadomino
Situs Login : arenakartu.org
Kini Hadir Deposit via Pulsa Telkomsel / XL ( Online 24 Jam )
Min. DEPO & WD Rp 20.000,-
INFO PENTING !!!
Untuk Kenyamanan Deposit, SANGAT DISARANKAN Untuk Melihat Kembali Rekening Kami Yang Aktif Sebelum Melakukan DEPOSIT di Menu SETOR DANA.
Selamat Datang di DewaLotto...
ReplyDeleteKini DewaLotto Menyediakan Berbagai Game Betting Online
Hubungi WA : https://wa.me/855888765575 ( +855 88 876 5575 )
Kini Hadir Deposit via Pulsa Telkomsel / XL ( Online 24 Jam )
1 USER ID UNTUK SEMUA GAME | TOGEL ONLINE | SLOT GAMES | LIVE CASINO | SPORTSBOOK | SABUNG AYAM | POKER ONLINE & DOMINOQQ | TRANSAKSI DI JAMIN AMAN 100%
BAGI YANG KESULITAN MENGAKSES SITUS DEWALOTTO DI KARENAKAN INTERNET POSITIF, SILAHKAN GUNAKAN WWW.DEWA-LOTTO.VIP
ArenaDomino Partner Terbaik Untuk Permainan Kartu Anda!
ReplyDeleteHalo Bos! Selamat Datang di ( arenakartu.org )
Arenadomino Situs Judi online terpercaya | Dominoqq | Poker online
Daftar Arenadomino, Link Alternatif Arenadomino Agen Poker dan Domino Judi Online Terpercaya Di Asia
Daftar Dan Mainkan Sekarang Juga 1 ID Untuk Semua Game
ArenaDomino Merupakan Salah Satu Situs Terbesar Yang Menyediakan 9 Permainan Judi Online Seperti Domino Online Poker Indonesia,AduQQ & Masih Banyak Lain nya,Disini Anda Akan Nyaman Bermain :)
Game Terbaru : Perang Baccarat !!!
Promo :
- Bonus Rollingan 0,5%, Setiap Senin
- Bonus Referral 20% (10%+10%), Seumur Hidup
Wa :+855964967353
Line : arena_01
WeChat : arenadomino
Yahoo! : arenadomino
Situs Login : arenakartu.org
Kini Hadir Deposit via Pulsa Telkomsel / XL ( Online 24 Jam )
Min. DEPO & WD Rp 20.000,-
INFO PENTING !!!
Untuk Kenyamanan Deposit, SANGAT DISARANKAN Untuk Melihat Kembali Rekening Kami Yang Aktif Sebelum Melakukan DEPOSIT di Menu SETOR DANA.